PHP is not dead!

Posted on: 20-01-2017 in Software
It is only obvious to talk about this blog as a first post. I designed it from scratch, no template, and coded it from scratch, no existing framework. I'll walk you through the thinking behind all that.
Seeing all my projects on a single document was quite a good feeling, so I dug deeper into making a website for them.
The main thing that I want to showcase on this space, is that I quite like things that are ridiculously simple. It does not mean they are dumb, or poorly made, it means that the design is so perfect that there is not one single feature not needed. Only what matters, only what you need. My favorite quote is surely from Antoine de Saint Exupery: perfection is finally attained not when there is no longer anything to add, but when there is no longer anything to take away.
The problem when you do that, is that first, that design was not made with your project in mind, and you end up having 1000s of lines of code that are completely useless in your case.
The only way was then to design something from scratch, and code it later on, from scratch. The way you code your template will depend on the platform you base your website on, so I will talk about the coding later.
So here I am, with illustrator, trying to design a website/blog/portfolio.
The first thing I know, is that this website will showcase a lot of different projects that have nothing to do with each other. If you design a website to sell something, then you can base your design on the feeling that your customer should get when they see your product. The theme is based on your product. Here I am not selling anything, and there is not one theme. I will showcase wooden furniture, surfboards, skateboards, programming. There is not one theme that will fit all those things.
The design as to be somewhat neutral. It has to work for everything. 'But if it works for everything it actually works for nothing!'. Yeah right, f*** you!
Where do you find a way to showcase products, art, in a very neutral way that fits everything? Art Museums and exhibitions. Yep. Brilliant!
So there is the starting point. I need something white, with a lot of space, that highlights projects, pictures, but stays neutral, in the background. The goal will only be to navigate through projects, but the projects will do the job for themselves. That means it all relies on pictures quality, and projects quality. If you show a shitty picture of something looking like crap, it will make the website look crap. But that is a challenge I will accept.
I do really like how your attention is only on an art piece when you go to a museum, and not on the surroundings. It fits perfectly the minimalism concept, nothing to take away thingy.
This said, a website is not a museum. It has to be easy to use, things still have to be interactive, and if you design a website like a museum chances are it is gonna look shit. Like if you design a museum like a website. Yep. Shit.
To tackle this, I tried go with menus and things that appear when you need them, but go away when you do not, to keep your attention on what matters. The line length of the text should be the optimized length for ease of reading. I designed the mobile website trying to make sense. Like having the burger button to open the navigation menu on the right bottom corner, because if you hold your phone with your right hand, then that is the most accessible part of the screen. Also having the menu centered on the screen because I am not sure why it should appear from the left. Apart from the fact that desktop websites have the menu on the left, there is no reason to follow that on a mobile.
I did not add useless effects just to add a wow factor, because it would distract you from the actual projects, but instead used the technology to serve the end goal. Make my projects look like the best things in the world!
Have I achieved that? I guess I will let you be the judge. If you want to give your opinion on this, or start a discussion, I would love to hear what you think, so feel free to comment below the article!
You have plenty options to code a website, but when you look for something that does not depend on libraries and that does not have a thousand of dependencies, then the easy solution is PHP. Every single of my software engineer friends that I told about coding a website in PHP went crazy and told me that it was not 1998 anymore. What I say is that when you code something, the right strategy is to use a tool that will help you meet the end goal. I could have gone with django, or react, or all these fancy frameworks, but it would have taken me more time to setup, to learn, and to meet the end goal that was met very well with PHP. So even if it is not the latest fanciest programming language, I am convinced that it would be a mistake to complicate things if it does not achieve the end goal better. (Do not get me wrong, if you want to have fun and learn things, go with react, but that was not my goal on this project!)
So yes, it is PHP, html, a bit of javascript. To simplify things even further, I did not use a database, but files instead. Each post is a file, and again makes the setup super easy. Because I do not really need a backend, I am the only one uploading posts, I can code so I do not mind writing the posts with html code in it for formatting, and everything is just well easy and simple. I do not sell anything so visitors do not need a portal either.
For comments, I went with Disqus. Super easy to implement, and it seems to be quite popular on the web, so that was the easy way of doing it. All that login, privacy, comments management and stuff is on them, so no hassle for me. The only downside is that it is difficult to customize its look, so I hid it by default.
For newsletter I did write a module myself, because I started doing it a while ago for another project, but the smarter way would have been to integrate mailchimp instead. Again you have to customize their forms but it is not too difficult. [EDIT] I did go with mailchimp in the end. At first I wanted to automate the newsletter, to be sent whenever a new post appears with a cron job on the server, but for now I'll keep it manual with mailchimp.
You will find the code on my github.Note that the repository is not kept up to date, it is more an overview on how I coded the website, but a lot of bits and pieces can be improved, and are along the way, but the changes are not reflected there.
Feel free to use that platform. If you need help setting up a new blog or website with it, let me know, I'll be happy to help! The default theme might not be the same as this website, but again, if you need help designing a theme for it, it's quite fast and easy, hit me up!
I am surely going to update the design from time to time. Some bits and pieces are not exactly perfect yet, but it is good enough for now.
I will eventually install SSL, even though there are literally nothing to steal on that website, but for future proofing it.
Let me know what you think in the comments. Or ask any question you might have!
Have a lovely day!
THE CONTEXT
I have been thinking for a long time about starting a website/blog where I could share the projects I work on. I never really got to start until recently, after making my first portfolio ever! Quite a big deal being an engineer by formation, and a self taught design enthusiast. Not sure I can call myself a designer quite yet!Seeing all my projects on a single document was quite a good feeling, so I dug deeper into making a website for them.
The main thing that I want to showcase on this space, is that I quite like things that are ridiculously simple. It does not mean they are dumb, or poorly made, it means that the design is so perfect that there is not one single feature not needed. Only what matters, only what you need. My favorite quote is surely from Antoine de Saint Exupery: perfection is finally attained not when there is no longer anything to add, but when there is no longer anything to take away.
THE DESIGN
When you design a website, the most common process would be to browse through 1000s of design templates, choose the one you like, tweak it a little bit, and fill in the text.The problem when you do that, is that first, that design was not made with your project in mind, and you end up having 1000s of lines of code that are completely useless in your case.
The only way was then to design something from scratch, and code it later on, from scratch. The way you code your template will depend on the platform you base your website on, so I will talk about the coding later.
So here I am, with illustrator, trying to design a website/blog/portfolio.
The first thing I know, is that this website will showcase a lot of different projects that have nothing to do with each other. If you design a website to sell something, then you can base your design on the feeling that your customer should get when they see your product. The theme is based on your product. Here I am not selling anything, and there is not one theme. I will showcase wooden furniture, surfboards, skateboards, programming. There is not one theme that will fit all those things.
The design as to be somewhat neutral. It has to work for everything. 'But if it works for everything it actually works for nothing!'. Yeah right, f*** you!
Where do you find a way to showcase products, art, in a very neutral way that fits everything? Art Museums and exhibitions. Yep. Brilliant!
So there is the starting point. I need something white, with a lot of space, that highlights projects, pictures, but stays neutral, in the background. The goal will only be to navigate through projects, but the projects will do the job for themselves. That means it all relies on pictures quality, and projects quality. If you show a shitty picture of something looking like crap, it will make the website look crap. But that is a challenge I will accept.
I do really like how your attention is only on an art piece when you go to a museum, and not on the surroundings. It fits perfectly the minimalism concept, nothing to take away thingy.
This said, a website is not a museum. It has to be easy to use, things still have to be interactive, and if you design a website like a museum chances are it is gonna look shit. Like if you design a museum like a website. Yep. Shit.
To tackle this, I tried go with menus and things that appear when you need them, but go away when you do not, to keep your attention on what matters. The line length of the text should be the optimized length for ease of reading. I designed the mobile website trying to make sense. Like having the burger button to open the navigation menu on the right bottom corner, because if you hold your phone with your right hand, then that is the most accessible part of the screen. Also having the menu centered on the screen because I am not sure why it should appear from the left. Apart from the fact that desktop websites have the menu on the left, there is no reason to follow that on a mobile.
I did not add useless effects just to add a wow factor, because it would distract you from the actual projects, but instead used the technology to serve the end goal. Make my projects look like the best things in the world!
Have I achieved that? I guess I will let you be the judge. If you want to give your opinion on this, or start a discussion, I would love to hear what you think, so feel free to comment below the article!
THE CODE
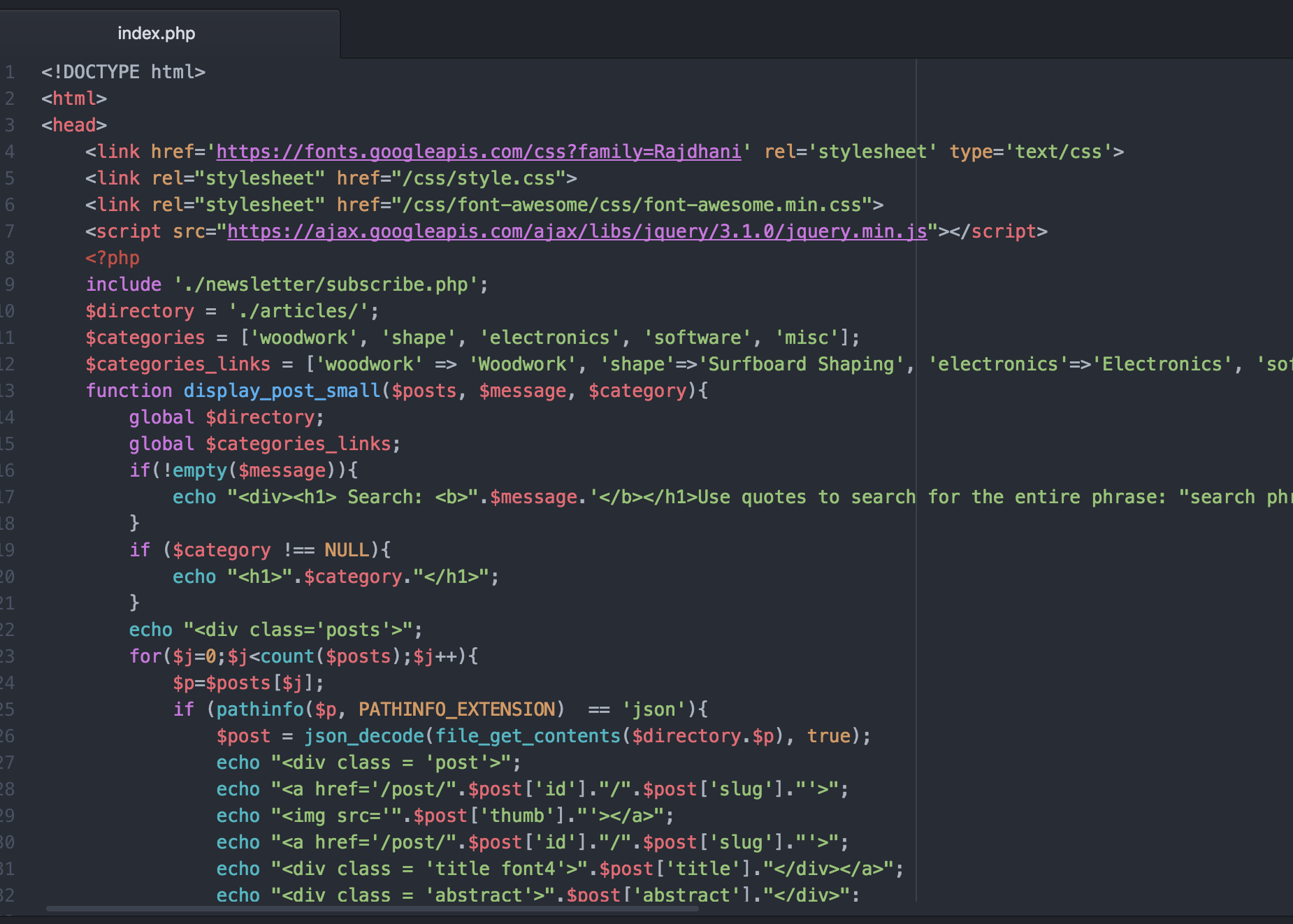
Now onto the core of the beast. To stay into the minimalism idea, I wanted to code something that needed low maintenance, the less useless things to install and to update whenever they decide that you need to update it.You have plenty options to code a website, but when you look for something that does not depend on libraries and that does not have a thousand of dependencies, then the easy solution is PHP. Every single of my software engineer friends that I told about coding a website in PHP went crazy and told me that it was not 1998 anymore. What I say is that when you code something, the right strategy is to use a tool that will help you meet the end goal. I could have gone with django, or react, or all these fancy frameworks, but it would have taken me more time to setup, to learn, and to meet the end goal that was met very well with PHP. So even if it is not the latest fanciest programming language, I am convinced that it would be a mistake to complicate things if it does not achieve the end goal better. (Do not get me wrong, if you want to have fun and learn things, go with react, but that was not my goal on this project!)
So yes, it is PHP, html, a bit of javascript. To simplify things even further, I did not use a database, but files instead. Each post is a file, and again makes the setup super easy. Because I do not really need a backend, I am the only one uploading posts, I can code so I do not mind writing the posts with html code in it for formatting, and everything is just well easy and simple. I do not sell anything so visitors do not need a portal either.
For comments, I went with Disqus. Super easy to implement, and it seems to be quite popular on the web, so that was the easy way of doing it. All that login, privacy, comments management and stuff is on them, so no hassle for me. The only downside is that it is difficult to customize its look, so I hid it by default.
For newsletter I did write a module myself, because I started doing it a while ago for another project, but the smarter way would have been to integrate mailchimp instead. Again you have to customize their forms but it is not too difficult. [EDIT] I did go with mailchimp in the end. At first I wanted to automate the newsletter, to be sent whenever a new post appears with a cron job on the server, but for now I'll keep it manual with mailchimp.
You will find the code on my github.Note that the repository is not kept up to date, it is more an overview on how I coded the website, but a lot of bits and pieces can be improved, and are along the way, but the changes are not reflected there.
Feel free to use that platform. If you need help setting up a new blog or website with it, let me know, I'll be happy to help! The default theme might not be the same as this website, but again, if you need help designing a theme for it, it's quite fast and easy, hit me up!
CONCLUSION
I would say that this project was pretty fun to work on. I like the result, and the performances are way better that I had expected. Way faster than any wordpress website that I coded. Ok, for now there are not that many posts, but whenever it does not work well anymore, I will go back on to optimizing it. But for now it works, so there is no problem to be solved!I am surely going to update the design from time to time. Some bits and pieces are not exactly perfect yet, but it is good enough for now.
I will eventually install SSL, even though there are literally nothing to steal on that website, but for future proofing it.
Let me know what you think in the comments. Or ask any question you might have!
Have a lovely day!
SHOW COMMENTS
HIDE COMMENTS